If you would like to publish free e-books or even sell a premium e-book, it is a great idea to show a beautiful 3D image of it as a physical book.

Even though the book does not physically exist, the image of a real book creates more of a desire in your website’s visitors or your potential customers.
Have a look at the video below where I explain how to create a 3D book cover in Photoshop.
So, how do you do it?
First things first – download a book image
There are some great free images of a blank white book out there. But if you click below you can download two Photoshop documents I made for this tutorial which include the book facing both ways as well as Paths so you can color the books as you wish.
The PSD on the left is the one I used in the video tutorial. The one on the right is of the book facing in the opposite direction.
Adding your title
Create your title using the Type Tool (T) in Photoshop. (If you don’t have Photoshop, by the way, I believe you can pretty much do all of this with Gimp).
Choose a nice typeface that goes along with the subject of the book. Spend some time on making the title look good. And make it big so it’s at least as large as the book image – you can scale it down later.
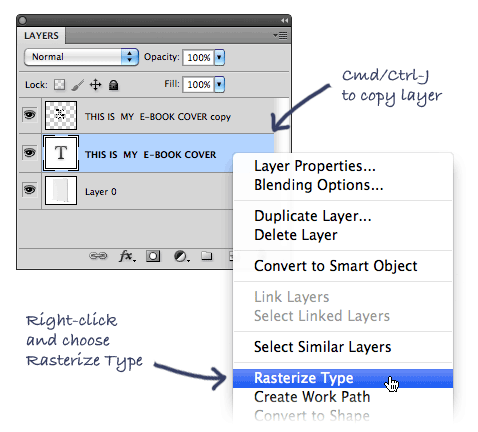
Now copy that type layer and rasterize it.

Why copy the text layer? If you’ve made a mistake or want to change it, at least you have an editable layer so you’ve not lost all your formatting.
Transforming the title to the perspective of the 3D book
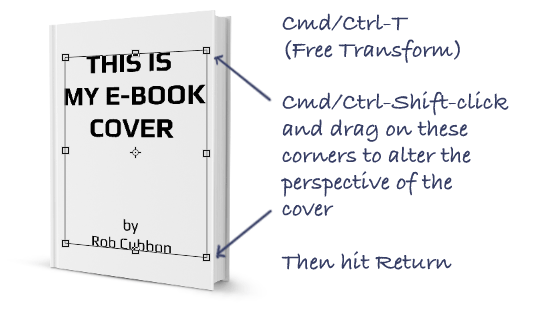
With the layer containing your rasterised title selected, go Edit > Free Transform (Cmd/Ctrl-T). This brings up a box for scaling and skewing layers in Photoshop.
Essentially you need to grab hold of the corners of the box to transform the object. In order to pull out one of the corners without affecting any of the other corners you need to hold down Command (Mac) or Control (PC) while dragging. If you hold down shift as well it will constrain the drag to be straight, either vertically or horizontally. This is what we’re doing here:

Once you’re happy that the title looks congruent with the perspective of the 3D book background, hit Return.
Changing the color of the book
Create a new layer (Cmd/Ctrl-Opt-Shit-N) above the book image but beneath your title. Cmd/Ctrl-click on the Path that I have made to create a selection from it in the Paths palette.

Then you can select a color by clicking on Set Foreground Color in the Tool bar and go Edit > Fill… in your new layer. Or, as I demonstrate in the video, you can fill the selection with a radial gradient. Once done, change the Layer Blend Mode to Linear Burn in the Layers palette.
Make your e-book a color that fits in with the design of your site.

Once you are satisfied with the color and the text on the cover, reduce the image size and Save for Web and Devices.
What you can do
Do you have an e-book inside you waiting to get out? Have you already made a PDF e-book? Whether the purpose of your e-book is to gather email addresses or not, presenting a 3D image of the book itself will increase engagement with it.



Amazing. This is so beautifully written and so nicely illustrated that even a dud like me is confident of being able to handle it.
Thanks for sharing the info with us, Ron!!
I don’t think you’re a dud, Ambika! Thank you. It’s Rob, not Ron, by the way.
Great tutorial post Rob!
I created my own eBook cover for my site and it’s surprisingly easier than people may think. Of course you need the right tools, Photoshop is the best option but GIMP is a great free alternative.
I’m sure lot’s of people will benefit from reading this, especially the downloadable templates that you’ve supplied.
Thanks, Matt, yes I hope GIMP is OK for this. I’m not actually sure because I never use it, so it’s good to have confirmation from you on that one. I hope people find this useful.
It is Fantastic Tutorial I made a Cover perfectly thanx For this nice tutorial keep it up 🙂
No problem, Umer, best of luck with your e-book.
Perfect tutorial! And many thanks for free white book psd template! Will use it for a few of my projects.
Hello Dan. Glad it helped you. I got the original white book image from here and added the Path and the opposite facing book to the PSD. Best of luck with the projects you are using it on. 🙂
Thanks this really help me out!
Good to hear it, Khle!
Well, I downloaded the .psd file of the white book and will try using Gimp to put on a title. Then all I have to do is write the book.
That’s great, Corky. Writing the e-book might take you a bit longer!
Great stuff and looks really good. Thanks!
Pleasure, Marcus.
Great tutorial thanks.
My pleasure, Chari.
I created a cover in Pages. Can I just past that jpeg image onto the blank book? I am using Gimp and having a hard time figuring out how to use it. Thanks!
I don’t really understand the question, Elaine.
I’m sorry.
I am having a hard time working with Gimp, creating (or recreating) my book cover. I was wondering if there was a way to copy/paste the jpeg cover I have already created onto the blank 3D book?
I hope that was more clear. Thanks!
So, you’ve downloaded the PSD here? Yes, you should be able to paste the 2D cover onto the 3D book in Gimp and then re-size and skew the 2D cover over the book to make it look good. However, I must say that I’ve never used Gimp and this is more about Photoshop. If you want you could just email it to me.
Hi i can not put my cover on e book.Can you help me? How i remove the cover from the program?
With regards Milan
What happens when you paste it on, Milan? I need more information to be able to help you.
Thanks a lot of the resources, I am writing an e Book and I was searching for e book cover related….
Thanks I will try to create a cover with my own !
Thanks, Nishant. Best of luck with the e-book (and cover)!
Hi Rob,
This is a great tutorial and template!
I’m making a website for a print book.
I have pasted my book cover jpg onto the book shape and changed the color of the cover.
Now I’m trying to get rid of the white background. I’m trying to use magic eraser and background eraser, and also selecting the negative space, but for some reason none of this is working. I’m wondering if there’s something about the file that is making this impossible, or is it just my inexperience?
Thanks for any ideas!
Hi Do Mi, isn’t there a Path in the Photoshop document that you can use to cut around the book? Please contact me with your requirements if you’re still struggling. 🙂
Aha! I’ve never used Paths. I found another way (using the background eraser on the right layer this time 🙂 ). Thanks so much for making this template!!
No problem. Here’s something I wrote about cutting out in Photoshop.
Hey Rob,
This is an EXCELLENT post. 🙂
Ya know you have a lot of good stuff in your blog. This is going to take me years to finish reading ’em all…LOL. Anyway, I am bookmarking this one also I shared on Twitter & both facebook personal & business profile. I also entered this on my Evernote and Pocket.
So far, I am still not finish with my book. Dang. This is taking longer than I thought. I keep getting interrupted. But then I’d rather take my time and do it right and alleviate my stress…instead of getting stress, I need to have fun creating this book. Otherwise, why even do it if I’m not having fun? *big smile*
Have a great evening…
Angela
Thank you, Angela. This was quite a popular post and video! I do really appreciate the shares on all your various profiles. 🙂 just to confirm this is for a PDF e-book to give it a proper, realistic 3-D look. For Kindles however you supply the cover as 2-D artwork.
Oh, I completely agree with you about fun, Angela, I think it’s very important and underrated. 🙂