The thumbnail featured images on this blog, both on the home page and in the footer, are automatically created by the Streamline theme on the Genesis framework (affiliate links). But these featured images can be coded into any theme and I tell you how to do this here.

Featured Images in posts or pages is yet another example of how WordPress is not only a brilliant blogging platform but also an adaptable CMS (Content Management System).
The basic idea behind Featured Images is the ability to set a thumbnail, or any size of image, to an article so that when that article is listed in the site the featured image can appear as well. It creates an easy visual reference (which is worth a thousand words!) alongside the text-based title and description of your post or page which is so much more enticing and will make your visitors more likely to stay and read more!
My main blog page is an example of using Featured Images in WordPress. For every post I have set a generic thumbnail image that sums up the content of the article. So for each post you can see the image, the title and the excerpt.
A really simple example of using Featured Images
First of all, you need a theme that supports Featured Images. If so, you will see this box on the right-hand side when you create a new post or page.

If you can’t see this box it means your theme isn’t set up to support Featured Images yet. You just need a small bit of code to put in your theme’s functions file which is located here: wp-content/themes/your-theme/functions.php – you can edit it by going to Appearance > Editor on the left-hand side of the WordPress back-end and then by clicking “functions.php” on the right-hand side in your theme’s template files.
add_theme_support( 'post-thumbnails' );
set_post_thumbnail_size( 150, 150, true );
The first line enables the use of Featured Images on your site. The second line determines their size (in this case 150 pixels square).
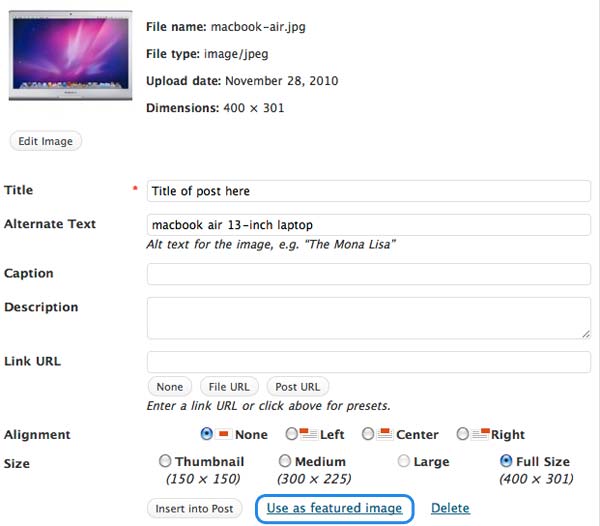
So, when you’re adding a new post and want to assign a Featured Image to it, click “Set featured image” in the Featured Image box on the right-hand side. In the resulting pop-up box below, after choosing an image from your computer or one that is already in your Media Library, it is important to enter the post’s (or page’s) title in the Title field as this will ensure the correct text pops up when you hover over a Featured Image.

Once you are happy with the image, the alt text and the title click “Use as Featured Image” (circled above) close the box by clicking the cross in the top right-hand corner. Now you will see your Featured Image in the right-hand side of the WordPress post editing area. Publish or Update the post. You will notice that, if you selected a horizontal or vertical image and your set_post_thumbnail_size is square, WordPress will have cropped your image. If you are not happy with the crop of the Featured Image you will either have to crop the image yourself and upload another image or read on as I have another solution for this!
In order to get a Featured Image to actually appear in your blog you will have to put this somewhere inside the loop:
<?php the_post_thumbnail(); ?>
Here is an example of how I get my Featured Images to appear on my main blog page:
<?php if(have_posts()) : ?><?php while(have_posts()) : the_post(); ?>
<div class="post" id="post-<?php the_ID(); ?>">
<div class="thumbnail">
<a href="<?php the_permalink(); ?>">
<?php the_post_thumbnail(); ?>
</a>
</div>
Followed by a div of the title which links to the post’s permalink div.
Followed by a div with the excerpt plus a “read more” link to the post’s permalink.
<?php endwhile; ?>
If you’re worried that you might not be able to assign a Featured Image to all of your old posts, you can use this code to display a default image if no Featured Image exists:
<?php
if ( has_post_thumbnail() )
the_post_thumbnail();
else
echo '<img src="default" alt="" />';
?>
Displaying Featured Images with two different sizes
If you look at the bottom left-hand side of my home page, you will see that I list my most recent 5 posts with much smaller thumbnails (40 pixels square). Here’s how I did this. In my theme’s functions file I put:
<?php
add_theme_support( 'post-thumbnails' );
set_post_thumbnail_size( 150, 150, true );
add_image_size( 'my_thumbnail', 40, 40, true );
?>
Above you can see in the third line of PHP a second size of Featured Image. And then in the template file I use for the home page I put inside a loop:
<?php the_post_thumbnail('my_thumbnail'); ?>
Which produced 40 by 40 pixels square thumbnails!
How to maintain the full width or height of a Featured Image
So, now we know how to set and display images that are generic to the post as small square thumbnails, but what if you want to use the Featured Images as logos which can’t be cropped? I came across this issue when a client asked me to set up a system where every time a new company used her product she could upload the company’s logo and display them on her website. This is what I put in the theme’s functions file:
<?php
add_theme_support( 'post-thumbnails' );
set_post_thumbnail_size( 75, 40, true );
add_image_size( 'bigger_image', 9999, 40 );
?>
This ensures that the images will be displayed with a maximum width of 75 pixels and a maximum height of 40 pixels and that none of the image is cropped. And, within the loop, this is how I called the logo image:
<?php the_post_thumbnail('bigger_image'); ?>
Video showing how to use Featured Images using the above example
The video below explains how to assign a Featured Image to a post and how to set up Featured Images within a WordPress theme. It shows the example above of displaying a string of logos that are linked to a blog post in a particular category.
Watch the video on featured or thumbnail images in WordPress here!
Conclusion
Remember, if you don’t want to do this yourself you could always just get the Streamline theme on the Genesis framework (affiliate links) to do it for you. You can choose the size of the featured images and have them in sidebars, footers, home page widgetized areas – pretty much anywhere you like! Any of the other Studiopress themes have this functionality as would many other themes.
I am just scratching at the surface of what you can do with Featured Images in WordPress. It’s an incredibly powerful function with real ease of functionality for the end user. I am hopelessly indebted to many helpful people from the WordPress community that supplied some of the above code. What about you? Do you use Featured Images? Or, if not, did this help you at all to understand the use of them? Does this seem easy or difficult to apply?

Hi Rob
That’s funny that you should post about this it’s something I’ve been thinking about doing. Not entirely happy with the front of my blog page and might be able to do something different knowing about this.
I find I am constantly tinkering with WordPress, that’s the great thing about it. Finally today put on a contact form, although need to mess about with the styling of it not happy that the input areas aren’t all the same width. Good thing is there’s always plenty of support, just not enough hours in the day!
Thanks for this.
Wow, just in the right time! Using featured images should help making blogs and websites more appealing!
Thanks alot Rob for writing this nice tutorial 🙂
Hi Rob, I know what you mean about there not being enough time… If you want to play around with features like this it’s a good idea to have WordPress installed locally on your machine at home and then you can play around with new designs, etc. Use MAMP for this if you aren’t already. It really is just a few lines of code which can make a huge difference to the look!
Hello again, Ayman, I’m glad this came at a good time for you. I definitely think Featured Images can spice up a blog. Take care!
Hi,
i got 6 posts in the homepage (“dentro al vicolo”, “noi del vicolo”, etc) with 6 images that are displayed in the central slider.
But i’d like to know if i can put in the central slider other images that are not coming from posts, for example images from pages.
I’m not so good in english, hope you understand what i’m trying to explain! 🙂
Thank u a lot for you time and help
Valeria
Hi Valeria, this is really a question for the creators of your theme – Oracle. You need to contact the theme developers as there is no way for me to know how those images are being shown in the central slider without having seen the theme files. Sorry to not be of more help.
Hello,
Thanks for your help. I applied your suggestion but I still don’t see any thumbnails on my posts.
Theme : Blogotime
Wordpress version : 3.4
Can you help me.
Thanks
Hello Rogon, did you add featured images to your posts?
Rob, this was exactly what I needed.
Thanks!
b
Glad it helped, Bruce.
Great! Helpful information indeed.
Thank you, Myrtle.
thanks, it worked for me
Cheers, Sebastien.
Hi, I followed the instructions above, regarding editing the code via the functions.php section. I was having problems, not being able to set featured images.
Now, my site has gone blank and I can’t get into my dashboard or anything. I feel sick as i’ve spent so long these last few days updating my site getting ready for my new business and i’ve no idea how to get it back! It seems that the first bit from the URL is missing too. Can you help at all or has it gone for good?
katie
Hello Katie, I’m really sorry about what’s happened. First of all, it has not gone for good. It sounds like you’ve made a mistake in the functions.php and you need to go back to an earlier version of it.
So, do you have a copy of the functions.php in your theme before you started to try this? If so, overwrite the version you have online with the old one that you know works.
If not, you can contact your host and ask them if they keep backups. You may find they have a snapshot of your site from a few days ago and you can substitute right now.
Here is some more advice about dealing with this.
Please come back and tell me how you get on.
Hi Rob, thanks for your reply. I just awoke & it’s dawning on me that it is not just a bad dream!
OK, so I do not have a copy of the functions.php in my theme before I started to try this. It was a quick copy & paste of the code from your instructions above. I then sort of panicked, thinking it was all a bit beyond me and did a straight-up delete of what i’d just added. Instead of just x-ing out I must’ve saved, thinking it all looked the same. So it’s maybe just one character or a space or something.
As I can’t get into my Dashboard anymore, I’m not sure how i’d overwrite the old version?
When you say contact the host, do you mean WordPress or Bluehost where my site is hosted? I can’t find anywhere to contact anyone at WordPress. Just seems to direct me to a help forum, where i’ve also posted. Someone there has said to find out the host URL or FTP details and then to edit the file directly, seeing as I can’t get into my dashboard.
Cheers, katie
Can you go back to your theme’s original files and substitute the functions.php? Overwrite with Filezilla.
Yes, I mean Bluehost – ask them.
Hey Rob,
I had some assistance earlier from Bluehost and it appears i’m back up and running. They did a restore from their backup.
Thanks for your swift responses to my plight.
Cheers! katie
Hey Katie, that’s good to know. They usually keep backups although it’s always good to keep you’re own back ups and use Filezilla or some FTP program to upload the files. Add the new code bit by bit so you can easily go back to what you had before if you make mistakes.
This has been a BIG learning curve. One which I could’ve done without at the moment, but nonetheless…!
I will definitely be organising some form of backup, asap.
Thanks & have a good one!
Katie
http://www.outsyderadventures.com (thank goodness!)
All the best, Katie! Yes, blogging is a huge learning curve. And, annoyingly, the curves are the sharpest on otherwise busy days! 🙂 Try to get round to learning how to use an FTP program and text editor for up/downloading and editing text files.
Hey guys!!! you can add featured images for pages too 🙂
if (has_post_thumbnail($page_id)){
echo get_the_post_thumbnail(
$page_id,
array(300,150),
array(‘class’ => ‘post_thumbnail’)
);
}
Note! Copy this code and paste it outside the loop.E.g below the
Kinda wished you’d explained that better, Waseem.
Hi Rob,
I have applied the 2012 wordpress theme to my site and just added that code into the functions.php file. The site crashed. Does it work with that theme?
Many thanks
Melanie
Sorry about this Melanie. You shouldn’t paste in the opening and closing PHP tags because they are already there. So you should just paste in the following
add_theme_support( 'post-thumbnails' );set_post_thumbnail_size( 150, 150, true );
anywhere in functions.php – I have amended this in the article. Funny no one else noticed!
Please let me know if you have any more problems. Cheers, Rob.