As web designers, we are regularly engaged in one of the most challenging practices: transforming ideas into pixels.

The process starts with a conversation and ends up with a website but, how do we get there? Is it always via the same route? How can we avoid some of the pitfalls?
The initial conversation with the client
Communication with clients is huge. Designers speak French; clients speak Chinese (that’s metaphorical, by the way). You’ve got to convert your internet jargon to a language the client understands.
The client may ask:
I want a website where visitors can bid to invest in start-up companies in Africa.
The above could be an ecommerce site, a membership site or a custom solution involving complex payment schemes and community functions. The solution will only be clear after prolonged examination.
Start with the end in mind
All businesses have a purpose, an audience and a reason for being. Sometimes the web designer has to elicit this from the client. You do this by asking questions:
- What are your products or services?
- What makes them special?
- Who are your customers and potential customers?
- What would make them into engaged fans that will share your stuff with their friends?
- How will you know if this website has succeeded? (Sales, subscribers, affiliates, visitors, etc.?)
- etc.
If you completely understand the answers to the above questions, you are giving yourself and your client the best chance of a successful web design project.
Asking the client for example websites
Asking the client for websites that they like is sometimes a necessary step but it is also fraught with difficulties.
You should ask them to provide more than one example of a website they like. You have to make sure this doesn’t result in a pale imitation of a successful site. The way to avoid this is to make sure the communication resulting from the above questions is absolutely crystal clear.
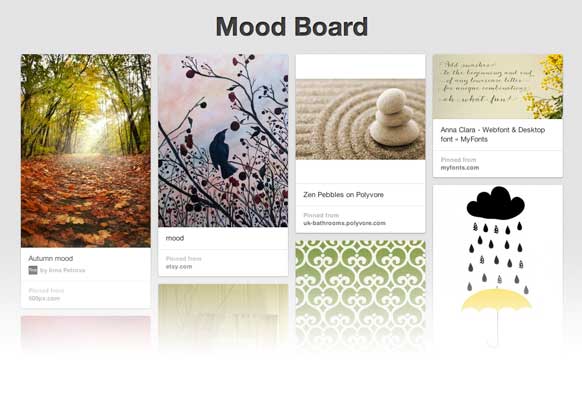
Mood boards
Another way to avoid the “I want one of those” problem is to ask the client to create a mood board on Pinterest. This idea comes from my conversation with Paul Jarvis (as a lot of the rest of this article does, to be honest).
Not all clients will be happy creating a mood board on Pinterest to help with the design of their site. But, ask! (And, of course, you’re more likely to get a positive response from the female of the species.) Here are some ideas for Pinterest mood boards:
- Typography you want for your website. (Posters, ads, billboard, etc.)
- Colours you want for your website. (Flowers, clothes, interiors, etc.)
- Moods you want your website to invoke. (Images of your target market, where they’d go, what they’d do)
These mood boards will give you a much better idea of what your client wants than asking for websites they like.
If your client doesn’t want to create a mood board themselves, create one for them. They could violently disagree with a few of the pins. This will inform you of the visual language you should employ.
Proceed with baby steps
To avoid client disasters, show your progress – especially in the early stages.
The best way to do this is to provide Photoshop mock-ups or visuals of the website prior to development.
Designing a website in Photoshop
Here’s a video of how I do this:
The above video shows you how I created a Photoshop document of a home page and an About Us page of this website: Crea8iveDesigns.com – you can see how closely the visual resembles the finished website.
The above video comes from my Udemy course: How to Create a Business Website with a Responsive Design.
Showing and agreeing on the look of the website before development will save a lot of time. There’s nothing worse than doing hours of work that you subsequently find out the client doesn’t want.
Designing a logo for a website in Illustrator
Often when you take on a website project, you are also, often inadvertently, taking on a logo design job as well.
With logo design, the above rules of communication, examples, mood boards and purpose all apply. I usually like to start with the logo design this can give me an idea of how the website should be.
Here’s a video of how I created a logo in Illustrator for a website.
The above video comes from my Udemy course: How to Create a Business Website with a Responsive Design.
You can do it
You can ensure successful and mutually beneficial web design projects by perfect prior communication. Establish yourself as a go-to web designer within a particular specialisation and this will cut down client interference.


Merci pour cet article de blog J’aime l’idée de Pinterest!
Sorry I could not resist. I don’t know how I missed the Paul Javis interview. One of your best I feel. Great stuff.
Pourquoi nous parlons en français, David? I know I’m going to feel stupid because I’ve missed the joke or something but, por favor?
Ah, zut alors! I’ve just seen it. Designers speak French. I forgot about that. Man, I’ve got a terrible memory!
That was funnier than my comment. I find designer/client communication fascinating. Mainly because I think I’m rubbish at it which puts me off pitching for work other than for myself.
I was quite inspired by this guys videos. The Yorkshire accent made me smile, but I really liked the way he makes the complex simple in a way his potential clients might like. He is not a designer, but what he does is what a lot of designers also have to cover.
http://philipgledhill.co.uk/wordpress-assistant-faq/
Haha!
Yes, he does sound very homely, doesn’t he? But yes, you’re right. He’ll offer a more effective product than a lot of web designers would if they just concentrate on how the website looks, imo. That’s not even half the job!
Hi Rob,
It’s a great video!!! And some of the questions you have to ask a client is also very informative and enlightening. I have bookmarked this and tweeted it.
However, I do have a question… When you are showing how to create a “dummy” website on Photoshop, this is what you present to client to get approved, right? If they approved of this, you transfer the design on Genesis. My question is, do you construct the web or blog from scractch or you have one of the child them already pre-made?
Angela
Thank you, Angela. Yes, I use the child theme (the one in the video is the Genesis Sample Child Theme) as a background in Photoshop and place all the graphics and text over it so I can create it as easily and as painlessly as possible. So, that afterwards I tweak the child theme to make it look like the PSD.
yeah when I go see clients, I pretty much take a few screenshots of demo sites that I think they will like, and I tell them to pick one. I know it sounds tacky, but vary rarely do they not pick one, and they pay top dollar for them too. I guess my point is the actual site design is a minor thing for my demographic, my demographic just want an expert to tell them what will work, and go do it. Simple for me, excellent results for them. I had a client last week which nearly made me not answer her calls (she kept making so many changes) eventually we got there, the point is, she is not my demographic, and boy was I glad to get back to my normal kind of client after dealing with her. She actually said to me she was going to go get a “WordPress for Dummies” from the library so she could make some changes herself… nutcase. (I said be my guest, I wouldn’t advise it tho – and later she dabled (I gave her the password) and she stuffed the home page in about 3 mins. Then she said ok, I could finish it). Anyway… I’ll try to be staying away from clients like her… 🙂
Hi Rob,
I am glad to read about this topic and the video really brights up my day, now I’m getting inspired to definitely learn Photoshop. You always explain things in a very simple yet informative way. I’ll surely explore most of the things or topics on your website. I have finished one of your tutorial on Udemy and have wish listed the others.
I will never regret of subscribing to your email updates. Very glad to know Rob Cubbon online. 🙂
Thank you, Monette, I’m glad you’re finding something of value in my output. 🙂 Drop me a line if you want a coupon for any of my paid courses on Udemy. 🙂 Thanks for the comment.
Hi Rob,
Oh, I didn’t think you’d offer that. Yes, please. I’d be willing to have it. Thanks again Rob.
Hello Monette, please send me an email and let me know which course you’d be interested in. 🙂