
One of the most important internet marketing strategies is to create an email subscription list. And the most important part of creating a list is making the sign-up process as attractive and as easy as possible.
MailChimp is one of the foremost bulk emailers. My experience with MailChimp hasn’t always been easy – I once made the mistake of not emailing a list regularly and too many people unsubscribed and as a result MailChimp didn’t let me email that list again – however, if you follow the usual guidelines of list-building, you’ll be fine with MailChimp.
Most internet marketers tend to recommend Aweber. MailChimp has the same features as Aweber, for example, split testing, integration with WordPress, sequential auto-responders, the ease of creating branded emails, etc. But the main reason to use MailChimp over Aweber is that you get a list of up to 2,000 subscribers and you can send up to 12,000 emails a month for free! When you eventually start paying you are charged about the same as all the other companies offering these services.
Create a email list and forms in 5 minutes with MailChimp

Sign-up to MailChimp by entering your email, username and password, and click the activation link in the email you subsequently receive. You then have to fill out some more details that include your address in order to comply with the CAN-SPAM Act, and international spam law. This means that your address will be on every email that you send out.
There is then an option to connect with your Twitter and Facebook accounts which will help you share your campaigns with social networks. Otherwise, go straight to emailing!

Click on Lists (circled above) in the MailChimp top navigation bar and then Create List. Now you should enter values for:
- list name (this is for your benefit)
- default from name (make this your actual name so it looks to your subscribers as though is coming from you personally – very important)
- default reply-to email (again, make this your actual personal email, rather than an info@, to make the experience more personal)
- remind people how they got on your list (again, this is very important, if you get too many people unsubscribing you won’t be allowed to continue so write “you are receiving this email because you signed-up to the mailing list at my website”. If you offered an eBook as an incentive to join the list, mention that as well.)
Don’t worry about any of the other fields and click Save. Congratulations! You have set up your first list. You even have one subscriber already (that’s you, the email you entered in the previous page!)
So what exactly is a widget?
Widgets in WordPress are various modules that you can edit, arrange, add to or remove from your sidebar without having to change any code. A standard WordPress installation comes with a few basic widgets such as previous posts, category listing, tag cloud, site search form, etc. However, the MailChimp sign-up form widget needs to be downloaded first. More about WordPress widgets here.
Putting the MailChimp form widget on your WordPress sidebar
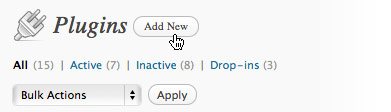
Now, you can go to your WordPress administration area and click “Plugins”. And then click “Add New” to find the MailChimp Widget plugin for WordPress.

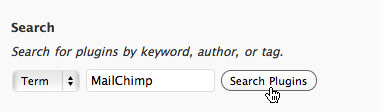
Search for the MailChimp plugin:

Install and Activate plugin:

You will get a red notice at the top of the WordPress administration area saying: “You’ll need to set up the MailChimp signup widget plugin options before using it. You can make your changes here.” This link will take you to Settings > MailChimp Widget in WordPress. Where you’ll be asked for your MailChimp API Key.
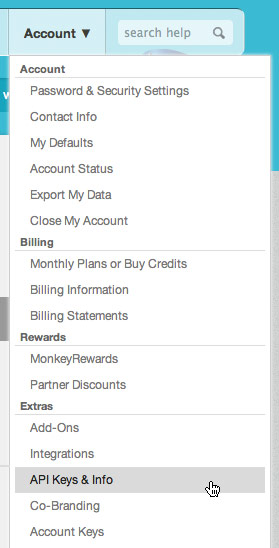
Go back in MailChimp, and in their top navigation bar, click the downward arrow next to Account, and choose “API Keys & Info” right at the bottom there:

And then at the resulting page, click “Add a Key” and you should look for a long series of numbers and letters, a little like this:
567967df8321a3d55d4a5c36148bded5a7-us2
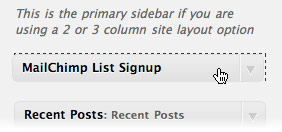
Copy that and paste it in your MailChimp Widget Settings in your site’s WordPress backend and click “Save Changes”. Next go into Appearance > Widgets and basically all you have to do is drag the MailChimp List Signup widget over from Available Widgets in the middle of the screen into Primary Sidebar on the right of the screen or into whatever widgetized area you prefer.

Of course, this is assuming your theme has a widgetized area.
Styling up your MailChimp Signup Form Widget to look beautiful
It is possible to control every element of your sign-up widget. By using the Chrome Developer Tools (View > Developer > Developer Tools) or the Firebug add-on for Firefox, you can identify the div id that the widget is wrapped in.
In my particular example, it comes wrapped in div id="ns_widget_mailchimp-3", which makes it easy to style the elements of the form. Yours may come wrapped in a different selector, maybe “ns_widget_mailchimp-2” or “ns_widget_mailchimp-4” so please check!
I put the following into my style sheet, which is usually a file called style.css in your theme folder that you can access by the backend WordPress > Appearance > Editor. This CSS gives the input boxes some nice shading and gives the button rounded corners, a background and text shadow.
#ns_widget_mailchimp-3 form { margin : 10px 10px 0 ; }#ns_widget_mailchimp-3 input[type="text"] { width : 273px ; box-shadow: inset 1px 1px 1px rgba(0, 0, 0, 0.1); -moz-box-shadow: inset 1px 1px 1px rgba(0, 0, 0, 0.1); -webkit-box-shadow: inset 1px 1px 1px rgba(0, 0, 0, 0.1); margin-bottom : 5px ; }
#ns_widget_mailchimp-3 input.button { background: #9bcfe2 url(images/button-grad.gif) repeat-x; text-align: center; font-weight: bold; -moz-border-radius: 8px; -webkit-border-radius: 8px; -khtml-border-radius: 8px; border-radius: 8px; border: 1px solid #9bcfe2; color: #444; text-shadow: 0px 1px 1px white; height: 28px!important; width: 105px!important; font-size: 14px; line-height: 20px; }
And, over in the WordPress > Appearance > Widgets area you can choose whether you want first name and last name fields and what text to go in the form’s button, etc.
How to put MailChimp Sign-up Form Widget on WordPress sidebar
Here’s a video I made showing how to put a MailChimp Sign-up Form using a Widget in the WordPress widgetized primary sidebar area. The MailChimp form that was featured in the video is in this site: WPblogTalk.com however, I have since changed the form and the list to AWeber.
What do you think?
Do you use MailChimp or another email company to host your subscriber list? How do you put the all important sign-up form on your website? I will be doing another post shortly about embedding the code on a page.

Howdy Rob,
Absolutely, I use this plugin and mailchimp on my affiliate sites as the numbers are normally small (thus free account) and its sooo easy to use and implement.
Matt
I quite agree, Matt, 2000 is quite a high number of subscribers and you can make some money from a list that size. The MailChimp offer is too good to pass.
Hi Rob,
Thanks for the post. This is something that I’ve been putting off doing but I have no excuse now. I love reviews with screenshots like this. It will save me a lot of time when I implement it. Aweber sounds ideal but MailChimp will meet my needs for now and not hurt me in the pocketbook.
Just to let you know how I found you – it was on the top 10 Follow Friday posts by @JohnAguiar.
Hey, Sherryl, as far as I know MailChimp offers the same services as Aweber and, as you say, doesn’t hurt you in the pocket. And it should only take 5 minutes with a sidebar widget! It was great of John to link to my Twitter account. Thanks for following me here!
Hi Rob, tell me, if someone subscribes to your newsletter, are they subscribing to your RSS too? I’m a little confused as to how this works.
I don’t have a news letter yet, but it’s on my ample to-do list 😉
Hi Andrew, not necessarily. Once someone has signed up to the list – they’re on your list. But you can then set up MailChimp to send out your posts after you’ve published them – it’s just a matter of pasting in your RSS feed and setting up a template – which again can only take 5 minutes. I’ll do another blog post on this, actually, good idea!
You don’t have to send your list blog posts, you could just send them newsletters (again, easy to set up in MailChimp) or text emails.
I know you’ve got an ample to-do list but I would advocate moving this one up it!
@Rob, so, you could, say, have 10,000 newsletter subscribers, who don’t receive the RSS feed? Is this correct?
I’ll be looking forward to hearing more on this in future posts 🙂
Yes, Andrew, some bloggers like to send their recent blog posts to their subscribers others like to send out a monthly newsletter. I think you can set it up to send a weekly synopsis of your feed if you post a lot. So you can pretty much do what you want.
The benefit over Feedburner is that you are free to send these subscribers extra emails when you like.
I’ll do the RSS to email post over the weekend, hopefully.
I have one site where I’ve embedded the signup code in a text widget and another where I use the Mailchimp plugin. I really like the simplicity of the plugin, however, I really like using “evil popup mode” which I’m using in my code on the text widget.
Is there any way to enable the “evil popup mode” within the Mailchimp plugin?
Thanks
Brenda
The answer is almost certainly no, Brenda, but if you are OK with inserting the code then that’s good. I’m actually going to be publishing a post early next week about taking the code from MailChimp and pasting it into your site. Thanks for stopping by!
Thanks for your help. I actually found an easy solution that’s free, but I will keep my eyes open for your post next week.
Great, would you like to share with us the solution you found?
I installed the WordPress Popup plugin at WPMU.com for free and embedded my signup code there.
After playing with it for a little while to get it to work just like I wanted it to, I realized that I had to disable Javascript on the form code that I copied from Mailchimp.com. After that it worked great.
B
That’s great, B, thanks for sharing that with us. The post about embedding MailChimp form code is up now and it is probably similar to what you did although without the popup plugin. I found it was best to disable the JavaScript too. MailChimp is a lot of trial and error.
Do you by chance know how to edit the field names in the Mailchimp Widget?
For example, I want to change “Email Address :” to something else.
Thanks, I’ve been looking for the code to add margins around the text.
There are only the options available to you in the widget box, so just First Name, Last Name, Email and nothing else. If you want more you need to see my post pasting MailChimp form code. Also, you should always have the email address on the form 🙂
You need to add CSS in order to add margins. Hope this helps.
Dude, thank you for your styling mailchimp CSS code! Trying to style it was driving me nuts!
No problem, sir!
Thanks for the clear article Rob. The CSS part was especially helpful as I am still a rookie when it comes to any sort of coding. I’m trying to implement CSS code that was used for my last WP newsletter widget, and customizing it to the MailChimp widget but I’m having some trouble..the coding is slightly off. If you get the chance, could you take a look at it. Thanks!
-CSS code for WP Send Blaster-
.wpsb_opt_in #wpsb_email { padding: 7px; border: 1px solid #ddd; width: 200px; float: left; height:15px; }
.wpsb_opt_in input.wpsb_form_btn { display: block; float: right; height: 30px; width: 75px; background: #931502 /*url(images/btn-search2.png) no-repeat */; border: none; padding: 0; text-align: center; color: #fff; cursor: pointer; text-shadow: 0 -1px 0 rgba(0,0,0,0.2); -moz-box-shadow: 0 1px 2px rgba(0, 0, 0, 0.2); -webkit-box-shadow: 0 1px 2px rgba(0, 0, 0, 0.2); box-shadow: 0 1px 2px rgba(0, 0, 0, 0.2); }
.wpsb_opt_in form { overflow:hidden; }
.wpsb_opt_in p.wpsb_form_label { margin:0; }
-How I customized it to MailChimp Widget –
#ns_widget_mailchimp-3 form { margin:0; }
#ns_widget_mailchimp-3 input{ display: block; float: right; height: 30px; width: 75px; background: #931502 /*url(images/btn-search2.png) no-repeat */; border: none; padding: 0; text-align: center; color: #fff; cursor: pointer; text-shadow: 0 -1px 0 rgba(0,0,0,0.2); -moz-box-shadow: 0 1px 2px rgba(0, 0, 0, 0.2); -webkit-box-shadow: 0 1px 2px rgba(0, 0, 0, 0.2); box-shadow: 0 1px 2px rgba(0, 0, 0, 0.2); }
Hi Mike, can you provide a link to your site as well as tell me what’s wrong with the sign-up form, if it isn’t obvious?
Thanks Rob! I just linked my name to my website. The sign up button is misplaced. It is over the spot where the user would type in their email address. The colors, header, and everything else is the way it should be. I took it down since it wasn’t functioning, but I’ll throw it back up to show how it is broken. Thanks again.
Hi Mike, you need to differentiate between the text input and the input button in your CSS, at the moment you have one style for both. So have one style for
#ns_widget_mailchimp-3 input[type=”text”]
and one style for
#ns_widget_mailchimp-3 input.button
and give them different styles. Maybe the button should be clear: both; to get it underneath the text input.
Use Chrome Developer Tools or Firebug addon for Firefox to help you here.
Great, thanks so much for your help and introducing me to a new tool. Just downloaded Firebug and it’s a huge help.
Fantastic! Let me know if you need anymore help with CSS or anything else!
Rob,
Love your articles on Mailchimp. Is there a work around for mailchimp to accept role based emails? Does Aweber allow for role based emails?
Thanks.
Hello Wendy, generally speaking Mailchimp are more strict than Aweber. They don’t allow affiliate links in their emails, for example, and Aweber do. The only work around is to import the role based emails manually, I think. I’m not sure if Aweber allow them. I’ve got similar tutorials with Aweber and WordPress coming up. 🙂
Thanks Rob. Do you have any experience with VerticalResponse?
Sorry I didn’t see your comment, Wendy. Yes, I have used VerticalResponse. They’re OK but they didn’t do sequential auto-responding at the time (where you can send a series of follow-up messages). So I moved onto Aweber.
Not an email marketer nor a business but more of a reporter/researcher who is looking for a better way to post my long emails to the web (& subscribers), so I looked into MailChimp earlier tonight.
1. Their site is very wobbly & unstable from iphone & some features don’t even work. Their popup windows jump all over the page & you have to keep chasing them down to hopefully be able to “Tap” on it to fill out the requested add’l info (such as type DELETE into the box, etc.)
2. With several blogs & my “old dinosaur” yahoogroups, I was looking for a way to send my emails to ONE address that would then disburse them to the various blogs & yahoogroups (from which subscribers then receive emails via those blogs & yahoogroups):
•MailChimp accepted my private “send to” addys for Blogger & WordPress…
•But it would not accept my yahoogroup “send to” addys, which look like this: mygroup1@yahoogroups.com. MailChimp kept saying “This doesn’t look like a real address. Enter a real address.” :-/
3. A second reason I was hoping MailChimp might be the answer was for this reason: Whether the problem is my gmail or iphone Mail App, I do not know. But if I address my email like so:
•TO: Yahoogroup.1
•CC: Yahoogroup.2; Yahoogroup.3
•BCC: PrivateWordPressAddy; PrivateBloggerAddy
…the 2nd BCC addy never reaches its destination, no matter what addy it is, even if it is one of my other personal addys. Seems gmail possibly has a limit on how many people/sites I can send the same email to(?) Hence, the hunt for a solution.
3. The 3rd reason/problem for which I looked into MailChimp is: Yahoogroups does not post inline photos in emails. However, if you send an html type of newsletter, all photos, color text, everything, posts perfectly! (Not even WordPress, Blogger, Posterous, Tumblr, etc. can do that! & I have tried them all!) I was HOPING I could send my emails to MailChimp (via Email Beamer) & they would turn them into html type of a newsletter first & from there “send” them to my yahoogroups & blogs addys. But all Email Beamer does is send out the email exactly as it looked in your original email client (iphone Mail App) meaning, the photos still will not show up at yahoogroups since the email is not like an html newsletter. (I’m “assuming” the photos won’t show up at yahoogroups via the Email Beamer method because I could not test it since MailChimp would not accept my yahoogroup “send to” addy as described above.)
4. The final reason I looked into MailChimp is because, as a researcher/news curator-aggregator/distributor (with commentary added), my emails are sometimes quite long. I don’t know who cuts them short (Gmail? WordPress? iphone Mail App?) but I am sick of emails being chopped off once they reach the site/blogs/ yahoogroups, etc. Then I have to go add what got cut off to the Comments section(s) at the blogs (can’t add anything at yahoogroups).
If anyone knows of a solution to these post-by-email dilemmas, please do share. I’ve been looking since 2009 & have just about given up. (I am not a tech geek, btw, which is probably obvious. 🙂 Thanks.
Thanks for your comment, MC, the short answer is that you could try AWeber. For starters there site is blissfully uncomplicated unlike the MailChimp site. You may have to re-opt in all you subscribers if you wish to transfer them from Yahoo Groups to an email sender.
MailChimp, Aweber or any other email sender company will give you the ability to email images or have pretty templates full of images that you can send.
So, not knowing the ins and outs of Yahoo Groups, one possible alternative for you would be to create an account with one of these email providers, send an email to all your subscribers with a link telling them to subscribe and then send all your emails via the emailer. You will lose some addresses but you will have more control over what you can do in the future.
Please let me know how you get on or if you have any further questions.
Thanks so much, Rob, for the ideas. When I completed my “Chimp Trials” last night & deleted the acct., MailChimp site asks Why deleting? So I was able to fill in my scenario. Maybe somebody there will actually read it & consider it for the future. Chimp Heaven, lol. (love their name, mascot, & site colors).
I’ll look into AWeber next. I think they have a limited trial version. Thanks for that tip. My plan was to move on from yahoogroups to a “real” blog &/or site & still will when I work out all the emailing kinks. At that time I did plan to notify subscribers, as you described, & ask they follow/subscribe to the new service/site/blog.
Thanks again. Have a nice weekend!
Well done for letting MailChimp about your reasons for leaving. Best of luck with AWeber. Have a nice weekend too!
PS: I checked out ChimpFeedr mentioned in one of your other articles. Nifty! Never knew there was such a thing as an RSS Masher. I like it! (Yahoo Pipes looked way too complicated.)
Great! http://rssmix.com/ does the same thing too!
RSSMix > very cool, thanks, Rob! I think I like it better (can add all links in the one window at the same time).
Last night I went to find the RSS links for 3 of my fav sources/sites to mash them via ChimpFeedr but sadly found none of the 3 sites had RSS feeds/links. Guess not everyone realizes how cool RSS is (I use RSS Runner app on iphone to keep up with some other sites & love staying updated that way with their latest posts &/or news stories, almost more than via email). Good news was that those 3 sites did have Facebook sites & 2 of their 3 Facebook sites had RSS feeds/links on their FB pages, so I grabbed those… Very exciting this mashing trick, lol, love the idea!
Last night I also found this freebie TwitterFeeder tool. Haven’t signed up yet but thinking I can now mash a few fav RSS links together via RSSMix & then enter that link into the TwitterFeeder tool to keep a fairly active Twitter stream going (without me having to do it manually) which will give me more time for reading/researching, my fav hobbie. 🙂
I also stuck ESP into google & found an ESP Comparison site with reviews. Wow, there were 15 ESP sites reviewed (didn’t read them all yet). I was surprised there were so many. But as you have said, out of the 15, only MailChimp is FREE. Thanks again for all the tips!
One more tip: try http://dlvr.it/ to tweet out RSS feeds – works a treat!
Thanks for the mention, Rob. Glad you’re finding the plugin useful. 🙂
Cheers,
J.
Thank you for stopping by, James. You have no idea how popular this article is! It seems that this plugin has helped so many people out! Thank you!
Thanks, Rob, for that dlvr.it link! Yes, their site works very well from iphone safari & I already set up a few RSS’s directed to my Twitter! Very good!
Hi Rob,
Great article. I have MailChimp and, for now, at least, have it pasted in my About page and at the bottom of every page (where the lettering is pretty, um, subtle. I learned that it’s possible to convert a MailChimp list to Aweber, so keeping the awesomely free MailChimp list builder. It’s great for beginners.
Yes, you can port a list over to AWeber from another email company by writing to them and explaining the situation. This way you can wait until you get 2,000 subscribers on MailChimp before you make the switch. Good to see you here again, AstroGremlin.
Hi Rob,
Thanks for this CSS code, really helpful. However, I have used the same sign-up widget on several custom sidebars within one site – this css only applies to the widget used in the primary sidebar for me. Do you have any idea why the styling isn’t being applied to the widget in the custom sidebars?
You need to use Firebug to see what id or class the widget is using. Or leave the link here and I’ll tell you.
Thanks for this. I’ve been trying to style the mailchimp sign up for ages but now I can just modify your css 🙂
Glad I helped, Jean. 🙂
Rob, Great Post! Do you know if there is a way to get rid of the “required field” text and asterick* on the mailchimp form on my WP site? Can this be done is CSS or on mailchimp somehow? Have been searching around the internet and cant seem to find anything on this!
Thanks!
I’ve just had a look at one of mine and it doesn’t have the asterisk. Are you using the widget? Please give me the URL.
its on this page in the sidebar – http://www.makeupminutes.com/. I am using the widget from mailchimp, but not sure where I can change this, is there some type of hack I can put somewhere?
span.mc_required, #mc-indicates-required {display : none ; }in the CSS should do it, Angela.Thanks so much!! Your the best!!! Works perfectly!!
Cool
Hi Rob. Thanks for this great article. I am playing around with the plugin and have noticed that the error message is the same for a mal formed email address and an address which is already on the list. I have assigned a particular list in the sign up put it doesn’t seem to recognise an existing email address. Is this possible with this widget? Or would it be better to simply embed the code in a text widget?
I have also asked these questions on the WordPress plugins section but would be useful to get your take on things.
Many thanks.
I’ve never had that problem, Jean. The plugin has an error message of the mal-formed email and a page for an address that’s already on the list. You could just try pasting in the code. There’s more about this here: https://robcubbon.com/embed-multiple-mailchimp-forms-on-website/
Hi Rob, thanks for your reply. I have tried the widget in different themes etc and still the same error message for an existing subscriber. I am using Mailchimp on another small static site and have pasted in the sign-up code with no problem ie. it recognises an existing email address so I might just do this in a WordPress text widget. I will also take a look at your article about embedding. Cheers.
Hello Jean, can you give me the URL of the website where you’re having this issue?
Hi Rob, thanks for your reply. I have pasted in the sign-up code into a text widget and this is working a treat so have abandoned the plugin due to time constraints.
That’s good to hear, Jean. Not having a plugin activated means slightly quicker loading times. 🙂
Hi Rob – thanks for the ‘nice styling’ code that ‘fixes’ the alignment for the MC Widget. I used it on a WP site with great result! 🙂 HOWEVER, I just tried to use it on 2 other sites I have created and the nothing happens, I put it in the Style.css under Editor and it doesn’t work for some reason on the other sites. So I went to the site that it DID work and deleted it and the style went all wonky again, then I reverted back to the fix and all was good, so I know the code is good and it’s placed correctly – I can give you any info you want but if you could give me any ideas I would be SO grateful! 🙂 Thanks, Teri
Hi Teri, thanks for the query. Interesting! What might be happening here is that the identifier for the MailChimp widget may be different each time so you’ll have to tweak the CSS in the other two cases.
Make sure you find out the div id of the widgets by using the Chrome Developer Tools or Firefox’s Firebug and see if the widget is wrapped in the
div id="ns_widget_mailchimp-3". Maybe it’s “ns_widget_mailchimp-2” or “ns_widget_mailchimp-4”? In which case change the CSS accordingly.Otherwise, please get back to me with the URL of the other sites. And please let me know if this works as I’ll have to change the article.
pop up mail chimp form on wordpress site- how? I have one set up in sidebar but need a pop up one. thank you
I’m not sure if MailChimp does forms that pop up – you’ll have to code that yourself.
HI Rob,
i am working on a music website her I use the Mailchip wiget plugin. I want to style it like the surch Form but ist does not work! Can you please help with the und CSS elements. You will find the examples here:
http://www.boxxxstar.de/site/
Thank you
You’ll need to tell me how you’d like the form exactly?
Hi Rob,
i want to form it like the surch form! I have placed widget under the newsletter form.
You could start by inserting the above code but replace “#ns_widget_mailchimp-3” with “#mc_signup”. However, it doesn’t look like you’ve used the same plugin/widget as in the article above.
I am sory it was the worg Widget now i am useing the the from above. Can you give me help now that it look like the serche form?
Thank you
Insert the above code into the CSS but replace ns_widget_mailchimp-3 with “ns_widget_mailchimp_form-2”.
Thanks Done it works!!!
Great!
Hi Rob
This is just the post I needed.
Starting to think about creating a list and I’ve heard that MailChimp is pretty good and is free.
Now I know how to set it up.
Thanks for the note about MailChimp not allowing affiliate links!
Guess I can link to pages, which contain affiliate links, but not put links directly into the emails.
Thanks for putting out a great post Rob – appreciate it.
BTW – notice that you are a Genesis man.
I’m with you on that one.
Hi Keith, yes, you’re fine linking to a page that has affiliate links on it with MailChimp. Yes, very happy with Genesis.
This is what I’m looking for, thanks for this awesome tutorial 🙂
Thanks, Bharat, glad it helped.
I’m trying to get the (that reads “Email address:”) to align left. At the moment it seems to float in the center. Is there some CSS code I can use to bump it to the left margin?
Thanks!
Have you tried “float: left;” ?
Thanks for the fast response! Yeah, my CSS reads like this so far:
#ns_widget_mailchimp-2 label { float : left; }
Still no result. I’m wondering if it’s just a theme conflict. Is “label” the right word there? I put “label” in brackets the first time and it disappeared from my original comment.
Can you give us the URL?
Hello Rob Cubbon
I am using mailchimp list WP plugin for the newsletter signup form but i want this form to open onclick of a button and show as a popup everytime user clicks on a paarticular button. Can you help ???
Renu
I’d get a jQuery script to do that and insert it manually, Renu.
Great tutorial! Created successfully, thanks 🙂
That’s good, Cedric, I like a happy customer.
Hello!
Thanks for the tutorial it’s just what I was looking for.
I just have two question:
-How can I add a text such as :
“To receive my posts by email subscribe here”
-Can I put the “email address” label inside the box instead of above?
Thanks a lot in advance!
Hello Valentine, not by using this plugin, I don’t think. In MailChimp, create a list and then go List > Forms you can create a form with the input fields you want and you can then further style up the form using the CSS. I hope this helps.
Great post – tons of valuable info!
One follow-up question: is there any easy way to set up an MailChimp email optin form (for a blog subscription) that ties into a download for a free ebook, i.e. “sign up here for free ebook?”
Yes, for sure, you just put a download link to the e-book in the welcome email you create in Mailchimp.
Just so I’m clear, you’re suggesting that I can include a link to the ebook download in the subscription confirmation automatically forwarded by MailChimp?
Yup. There are two emails you get after entering your email address. The first is a confirmation, in which users have to click on a confirmation link and the second is a welcome email – you can put an e-book download link in that one. Alternatively you can put the e-book download link on the page the confirmation link takes you to. I explain how to do this with AWeber here.
Hi Rob, I am little confused. Ones someone subscribed to my mailing list in my mailchimp account than when I published a new post than that post will be automatically send to my subscribers via email or I have to send to them?
Hello Ehsan, no, this is just to get a list and a subscription form up and running. In order to have the blog post sent to the subscribers you need to set up an RSS campaign in MailChimp.
Hi again Rob,
I have installed the Mailchimp widget in my blog and activated it but the sign up form is not looking correctly, It’s looking naked form:S
Can you please tell me how to design it? The CSS code which you showed us is last,
Where to paste that code?
Hello again, Ehsan, in WordPress go Appearance > Editor – that should show your style.css file or something similar. Be careful and keep copies of what you’ve done. Any problems come back here.
Thanks Rob, It’s looking good now, But one more thing is left. How to put a message on the sign form’s top? for example like the video you shared there’s a message on the signup form’s top which is “Download free internet marketing e-book and join our mailing list”
Please guide me how to ad like this message at the top of the sign form? And If you also guide me on how to ad an image too than I will be very thankful to you.
You can’t easily add these elements while using the widget, Ehsan. You should either get the raw code from MailChimp or from the source of the page with the widget. Then add that code to a text widget. Disable the plugin because you don’t need it anymore. Then just add the text and image with simple HTML into the text widget.
Excellent tutorial, now I just need to brush up on the old CSS skills…
Don’t we all, James. Thanks for the comment!
Do you have any other CSS for mailchimp optin located in sidebars? Or can you refer me to other sources?
Thanks!
This is all I got, Jeff. If you’ve got a web address and tell me what you want to do, I might be able to help.
This was an extremely helpful article that solved a lot of my sign-up anxieties. Thanks for taking the time to put all of this together.
Glad you liked it, Brittany!
Hi Rob, thank you so much for this tutorial. it was such a relief to get this working!!!
my only problem is I got stuck on how to improve the design and look & feel. can you have a look and tell me what you might recommend? I don’t know code, so go easy on me 🙂 thanks!
Glad this tutorial helped you, Melissa. Improving the design of the form does require a bit of CSS knowledge. Your best bet is posting a link to your site here and telling me what you want and I’ll give you the CSS.
Is MailChimp supports Pop up?
Depends on what you mean, Nicholl, you want the subscription form to pop up?
Thanks for the information! Has anyone tried using the evil pop up on their site? I have been experimenting with a ton of other plugins and I have yet to have any luck. Figured I would go back to the source.
Happy blogging!
I never tried it, Michael.
Hi Rob, MailChimp for WP is so much better. You may want to try and post about it. Very little knowledge required and with plenty of features and good looks.
Thanks for letting us know, Mauricio.