I’m constantly debating with my clients and the visitors here about the nature of a business website. Do you “set it and forget it” like some business-owners would like? Can you just build it in a few minutes like an easy-build website and watch the dollars roll in? Unfortunately not.

I made a few errors in setting up the widgets in this video and had to go back and fix them – but such is the life of a web designer.
I wanted to see how fast I could build a business website to prove how flexible and easy-to-use WordPress is. So I created this fully-functioning business or company site without writing one line of code in 15 minutes. However I wouldn’t recommend you build a website this way for a client. Always stress to a client that a website is a living breathing entity that requires regularly updated quality content to attract visitors and leads.
The tools I’m using are WordPress and the Agency theme on the Genesis theme framework. But I don’t do enough with them! You should always improve and personalise any theme you use – otherwise the website you create will look like thousands of others.
Please note that the links above to the premium theme are affiliate links. I will make a small commission on any sale through one of these links. If you’d like to make a sale through one of these links I’d be very grateful but, if not, that’s OK as well!
View an example of the finished website here: Emarketing-Consultants.com. Note: this site is for sale, please get in touch if you’re interested in buying it.
This is why I always like to decide upon a website design first by creating mock-ups in Photoshop. This way the client can see the pages and make changes before the website development starts.
But if you want to set up a business website in a few minutes, here’s what I did:
Set up the theme
In this case you get the Agency theme and the Genesis theme framework and upload them with a FTP client to /wp-content/themes.
Upload a logo
Using the Appearance > Header function in WordPress I uploaded a logo. Note: I place the logo in the middle of a 115 pixel tall PNG this made sure that the logo didn’t appear too near the top of the page.
Create pages
Of course, writing the text of a web page can take longer that a few minutes! In the video I created a few pages which started with a few lines of text, then a paragraph return and then a <!--more--> tag. Each of the pages had an image size of 450 pixels wide and 291 pixels high. All these details were necessary to get the jQuery slider working.
Create a contact page with a contact form
I usually use Contact Form 7 plugin to create the contact form. Awesomely easy plugin to use – multi-lingual too!
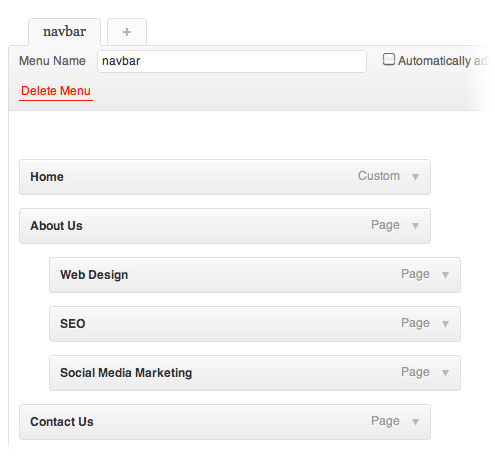
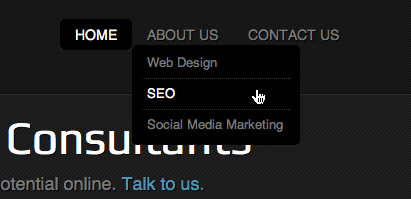
Set up a navigation menu with drop-downs
Go into Appearance > Menu and create a menu (with drop-downs if you wish).

Once saved you can add it to the Header Right image area. The drop-downs work automatically and can be “fancy” (slide down elegantly) or not, as you wish. Drop downs in a top navigation menu do provide an extra bit of impressive functionality to the website that most don’t bother with.

Create a home page with a welcome message
This is a simple matter of adding a text widget to the Home Welcome widget area. It creates a welcome headline and a strapline with a call-to-action:

Create a jQuery slider
The best thing about the Agency theme is a fantastic jQuery slider that adapts to mobiles and other devices. Setting it up is a breeze (although I managed to mess it up!)
First of all you need to load the Genesis Responsive Slider and then drag the Genesis – Responsive Slider widget into the Home Slider widget area. Then all you have to do is go Genesis > Slider Settings to get it to work as you want.

Bear in mind the slider pulls in the first image from the post or page it features. Create all the images the same size to avoid confusion. And remember to add the <!--more--> tag after a paragraph break.
Create 3 blog posts
Every business in the world will benefit from adding a blog to their website. Blogs are quite simply the best way to add pages to your site that will be indexed by search engines, shared by social networks and attract customers for years and years to come.
If you’re not blogging now you will be in the future so it is quite imperative that you start as soon as possible. Here I quickly added three blog posts with subheadings, photos and bullet points that run to over 500 words in length.
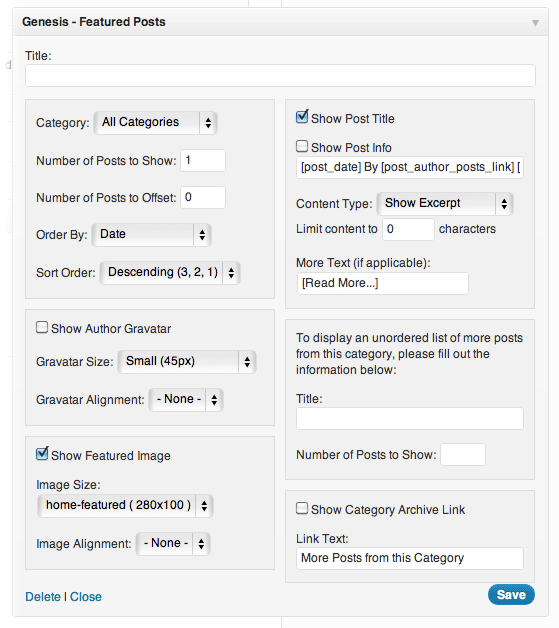
Add three featured post widgets
The home page of the Studiopress theme has space for 3 widgets underneath the jQuery Slider. (By the way, widgets can be anything you want them to be and you can have as many as you want. Their number and position is stipulated in the functions.php of the theme).
Here is the first of the Genesis Featured Posts widgets that I put in to show the most recent blog post (heading, featured image (280 pixels by 100 pixels) and excerpt):

I entered the same widget settings for the Home Left, Home Middle and Home Right widget areas. The only difference was the Number of Posts to Offset option in the Genesis Featured Posts Widget. I offset the posts by 0, 1 and 2 respectively, which meant the three most recent blog posts will be presented on the home page in this attractive way with a featured image, headline and excerpt.
These are highly clickable and can increase visitor engagement.
Create a sidebar
Finally, I add a few widgets to the primary sidebar area, which isn’t visible on the home page but is visible on all the individual posts and pages. I add the list of blog post categories, the 5 most recent blog articles and latest tweets widgets into the sidebar. This is also a great place for an email signup form.
Other things you need to do
This isn’t the end – it’s not even the end of the beginning! There are a host of tasks you need to perform after installing WordPress:
- Create a favicon
- Create a Google XML sitemap
- Register with Google Webmaster Tools and Bing Webmaster Tools
- Create a robots.txt
- Install Akismet
- Set up Google Analytics
- Ensure your page titles are working properly
- Register the business with Google+ Local or Google Places or whatever they’re calling it this week
- Add social sharing buttons
- Add a caching plugin
Oh, and, don’t forget to keep blogging and attract traffic!
What you can do
Clearly, there’s a whole lot more to creating a website and a business than setting one up in 15 minutes with the Agency theme. But, it’s great to know that we are flexible enough to do this. Knowing that I can perform tasks in 15 minutes that would have taken me weeks or months a few years ago gives me confidence.
The ability and flexibility of these tools can push us to greater and greater challenges. If we can create companies at the drop of a hat, what else can we do?


Nice vid Rob.
I love the Agency theme and as you demo it is very easy to set up.
I also use Contact form 7 and I add Really Simple Captcha to it.
This is a site I’m currently setting up for a client using Agency.
http://www.solihullextensions.co.uk/
Thanks, Keith, I really like the agency theme as well – I love the fact that the slider is responsive. Thanks for posting that site – hope the project goes well!
Yes the responsive slider is brilliant, but takes a bit of setting up.
Not easy to work out how much of the graphic will show.
At the smaller screen sizes the whole of the graphic shows so the graphic has to look good in full view and when partially hidden with the text.
The responsive slider does take a bit of getting used to. I found it easier to crop and size all the images in the separate posts/pages that are going into the slider the same rather than rely on the automatic featured image crop. There is an option for the slider to show the image with the text on the smaller devices but each way has its pros and cons.
“There is an option for the slider to show the image with the text on the smaller devices ”
Didn’t spot that one Rob – thanks for pointing out.
No problem. I’ve actually not tried it myself yet.
Nice tutorial Rob 🙂
Thanks, Ralph.
That is a great theme I love how flexible it is, wordpress really has made it possible to offer much more to a client as far as an easy to (and lock) back end. Nice post Rob
Thanks, Toon. It the ability to offer the client an easy-to-use backend is one of the main reasons I use WordPress so much.
Nice tutorial.
I’m loving Agency as a simple site for clients. Here is one in progress currectly.
http://www.otdiner.com
I used responsive slider from Dev Press … but I might switch back to Genesis Responsive slider.
The new Education theme is starting to grow on me and I’m playing with it on a personal site of mine. (not live yet)
Thanks, Loren. Thanks for giving us another working of the Agency theme. I didn’t know Education but I’ve just checked it out – really nice. Would work for any sort of business website and responsive too (as they all are from now on).
Hi rob
Neat. 15 mins and job done excellent.
I like the details you picked up on like the slider.
qudos
Thanks, Steve, sliders are always a bit of hassle but well worth it when they’re up and running.
Wow its great to have site like your nice work to give us how it woking I am also helping others to tell them how to create a site. Thanks again .
Thank you.
Hi, as it goes I am just cutting a review on Genesis; when choosing a theme for review also I almost went for Agency but decided on Eleven40 because of the mobile responsive plus excellent number of layouts etc. I really enjoyed playing with the theme (currently used on my linked webpage) and found Genesis so easy to work with that I could record review after just a couple of days..
Though this concentrates on working with the Framework from purely the interface as I am sure a number of people checking it out wouldn’t want to know about editing the CSS etc.
Anyhow, back to my original reason for post. Its nice to see a post on this theme, kind of makes me wish had chosen; though I am sure I can go pick this up in future if I want to work with it 🙂
Hi again, Sean. I totally agree with you about Eleven40. I would have based this site on Eleven40 if it had come out in time! I really like the way it fills up a big screen with a website 1140 pixels wide!
Yes, I agree with you about people wanting to know about editing CSS when it comes to customizing a child theme. I have a series of videos creating a new child theme on Genesis where I do this.
The Genesis Responsive Slider will work on any Genesis child theme so you can virtually create something like Agency on any Genesis child theme.
I have been teaching people how to build business websites using WordPress online for almost a year now and I love the video. It drives home what I have been trying to say to my own readers. I wanted to say thanks for the link to the Genesis Child theme videos above. I Love the Genesis framework and these will be great videos to share with my VA.
Appreciate your content and help!
Glad you found this and the other vids and articles useful, Chris. One of the questions I get asked the most is how do you design and create websites in WordPress and I’m really pleased with Genesis for saving me time in the development process.
again a good tutorial. using jquery is OK from seo perspective?.
regards
vinodh
Hello again, Vinodh. Yes, jQuery is no problem from an SEO perspective. The HTML is very normal looking. For example, the slider in the website is an unordered list with the headings in h2 tags. So SEO wise the slider is just a list of pages or posts on the site, similar to any other website element. It’s only if you try to do something funny with JavaScript (for example, cloak links) it becomes a problem.
Awesome! best tutorial ever of studio press full of tips, advice and the best way to set up a business site in a few minutes. Thank you for your time Rob.. keep up the good job!
Thank you, Percy, I’m glad you found this tutorial useful. Loads more to come.
Am yet to understand what “Number of Posts to Offset” in Genesis widget, featured Posts means. Someone please help a brother. Thanks in advance.
Hello Mike, if your “Number of Posts to Offset†is 1, it means it will start listing the blog posts from the second most recent. If the number is 2 it will start on the third, and so on. So “offset” in this context means “leave out”. I hope this helps a brother. 😉
Not sure if best thread but first one down line saw with a Genesis Theme. So, just a question; have you seen the new Genesis Extender plugin?
I was watching the video on it and it is basically a plugin that adds functionality that I have used previously in the Catalyst Framework – so allowing to create widget area hooks, conditionals, hook boxes, etc. All from an interface and not from editing code.
I know I found this useful in Catalyst as quick and easy to create say a hookbox in footer to add widgets.
Do you feel this is a good or bad addition to the Genesis plugins? I’m yet to find out as just got a review copy from them (I have reviewed Genesis and Catalyst in the past so seemed a good logical idea).
No worries, Sean, we don’t mind a bit of “off-topic” here. Is the Genesis Extender plugin made by the Catalyst people?
I really don’t know whether this is a good or bad addition to the Genesis plugins without using it first. The Genesis plugins like Simple Hooks and Simple Edits are sufficient for me as they are quite lightweight and don’t slow the site down whilst giving you the ability to do stuff without getting your hands dirty with code. If there is other functionality that I need to add I can just paste some code I get from the forum. So I wouldn’t personally want to add another plugin from a third party (or fourth party?) to complicate things potentially. That’s not to say that this plugin is lightweight and incredibly effective – I just don’t know.
Sorry I can’t be of more help.
Sean / Rob
I’ve been testing the beta of the Genesis Extender plugin and I love it.
I’ve written a review and included 3 videos from Eric Hamm the developer.
If it’s OK with you Rob, here is my link…
http://www.wmwebdesign.co.uk/genesis-extender-plugin-for-genesis-child-themes/
Hope that helps.
Keith, great write up. Good to hear a second opinion about that plugin. It’s an interesting plugin as well. I can see how it can save time. No problem at all to paste the link here, Keith. Nice of you to ask but the people who ask generally are posting relavent links and the people who don’t ask are generally trying to sell viagra (or whatever you call it these days!) 🙂
Hey Sean, Rob and Keith,
I’ve recently created a page that addressed these kinds of concerns so I figured I’d share it here since it seems appropriate (to continue this “off-topic” discussion 🙂
http://genesis.extenderplugin.com/heavy-on-features-light-on-your-server/
Eric
Good point, Eric, because I don’t know whether a plugin is “light” in this way I tend to assume the worst. I’m always wanting a super fast site. Thanks for the comment and the link.
It’s food for thought, if nothing else. 🙂
Eric
I know how efficient your plugins are Eric, but it’s nice to see it demonstrated.
As you say… the Genesis community are always on the alert for bloat.
Know what you mean Rob, but I know how uptight I get when someone drops in a link without asking.
And apologies for veering off topic.
Absolutely no problem at all, Keith, you’re a star!
another great tutorial. hey can you give me a link to your list of tutorials? specially genesis
Here is all my Genesis tutorials.
Very Detailed article. The visuals are a really nice touch, always prefer them myself.
Thank you, Christopher.
Hello, I am very new to this blogging thing. I find it fun though. I am just trying to get it set up haha! I need to learn how to use the slider better. Can I tell certain images to populate in that slider via tags or ID numbers? For example, my page 2 is an Art Gallery. It has about 30 images in that gallery, and I see where I can add tags. However, how (if possible) do I get that picture to show up in the slider? If this is not the way to do it, then is there a way for me to kind of customize it?
I saw you mentioned it picks up the first image from each page. If my thought process above does not work, would I need to create several pages (one for each pic) for the images I want to appear in the slider? Any help would absolutely awesome. Good tutorial btw. It helped me.
Jared
Hi Jared, don’t get to caught up in tags. They are just one method you can use to differentiate the slider pages or posts from the others. For example, you could just tag all your slider pages/posts with the tag “slider” or you could do it with IDs as in the example above.
For the images, yes, you have to include one main image (of the correct size) at the beginning of the post/page that’s in the slider for it to appear in the slider. There’s no other way of including the image as far as I know.
hello,do you have the Agency theme download link, I love this theme very much,please sent the theme to my email: easyepan@qq.com.Thank you!!!!!
Agency theme is here, Pan. 🙂